
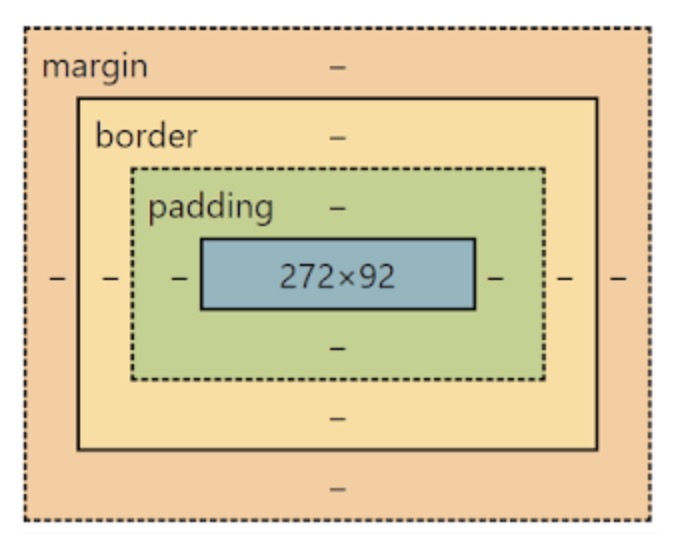
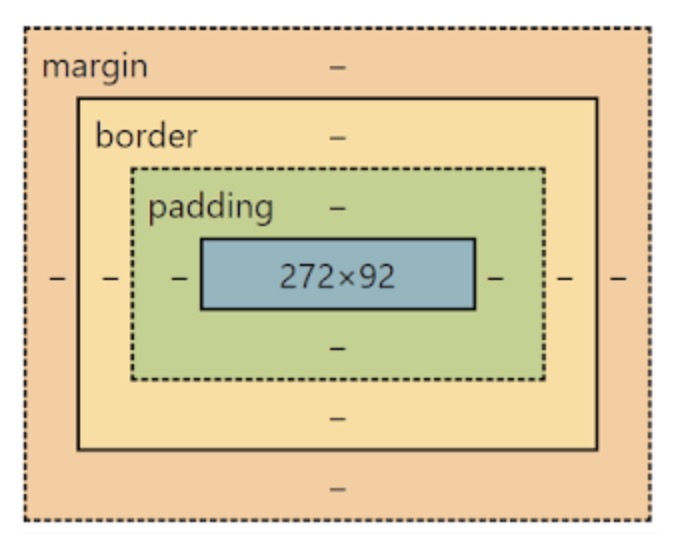
Imagine a box on a web page, like a picture frame. This box can have three different layers around its content: margin, border, and padding. Each layer has a distinct purpose and affects the box's appearance and behavior in different ways.

Margin: This is the space outside the box. It's the distance between the box and any nearby elements on the page. The margin is like the breathing room around the box, and it helps to create visual separation between different elements on the page.
Border :This is the outline of the box. It's the line that separates the content from the margin. The border can be of different thicknesses, styles, and colors, and it helps to define the box's boundaries and make it stand out on the page.
Padding: This is the space between the content and the border. It's like the cushioning inside the box, and it provides some breathing room for the content within the box. The padding can be of different sizes, and it helps to control the spacing and positioning of the content within the box.